bienvenue à l'atelier decouverte
le guide de création d'un site web
C’est un guide que j’ai élaboré et que je le partage avec vous à ce que vous poussiez découvrir le processus de la création d’un site web. Dans ce processus de A à Z, vous découvrirez à partir du bilan individualisé jusqu’à la création d’un site web. Et en bonus je vous expliquerai quelques termes de langages techniques employés dans le métier.
Vous êtes prêt? c’est partit !!!
etape 1. bilan individualisé

OBJECTIFS, besoins,...
Le bilan individualisé est la partie importante d’un projet. Elle permet d’échanger avec le client sur son projet, son activité et etc… Elle permet aussi de savoir les objectifs du client. Cela s’accompagne souvent avec une étude générale du marché, analyse et conseils afin de savoir ou l’on va. Lorsque le choix d’une création d’un site web comme support de communication est choisit, s’ensuit des questions comme:
- C’est quoi l’objectif du site ?
- Quels fonctionnalités souhaiterait vous dans votre site (Newsletters, forum, réservation, contact et etc…)
- Qui est ta cible ? ton public ?
- Souhaiterez-vous que vous soyez totalement autonome sur votre site ou souhaiterez vous une intervention
- Quels budget avez vous prevue ?
- Avez une identite graphique ?
- Quels types de site souhaiterez-vous? un site vitrine, un E-commerce, un site informatif….
etape 2. benchmark, moodboard

comparaison, recherche du style, style tiles
Une fois qu’on a obtenue toutes informations sur le futur site, nous pouvons passé a la seconde phase qui est du benchmark et moodBoard.
- Benchmark
Le benchmark est une technique marketing ou de gestion de la qualité qui consiste à étudier et analyser les techniques de gestion, les modes d’organisation des autres entreprises afin de s’en inspirer et d’en tirer le meilleur. (Wikipedia)
Dans notre cas pour notre futur site web, je vais aller voir des sites web déjà existant dans le même secteurs d’activités que celle mon projet, pour analyser des choses en commun. Des points communs sur les couleurs, l’organisation des infos, le style graphique, le logo, l’ergonomie, les quantités de pages, la mise en page, les fonctionnalités et etc… me servira a de modèles pour construire le futur site.
2. MOODBOARD (Planche de tendances)
Un mood board, aussi appelé planche de tendances, est un type de collage qui peut être composé d’images, de texte et d’objets selon le choix de son créateur. (Wikipédia)
Que c’est que je vais coller ? Par exemple:
- Le style graphique d’un site (Bouton de recherche, panier, menu, etc…)
- La mise en page du site en version mobile ou tablette
- Les couleurs
- les images
- les animations et etc….
Avec tous ces éléments, on peut déjà avoir une idée a quoi ressembleras le futur site.
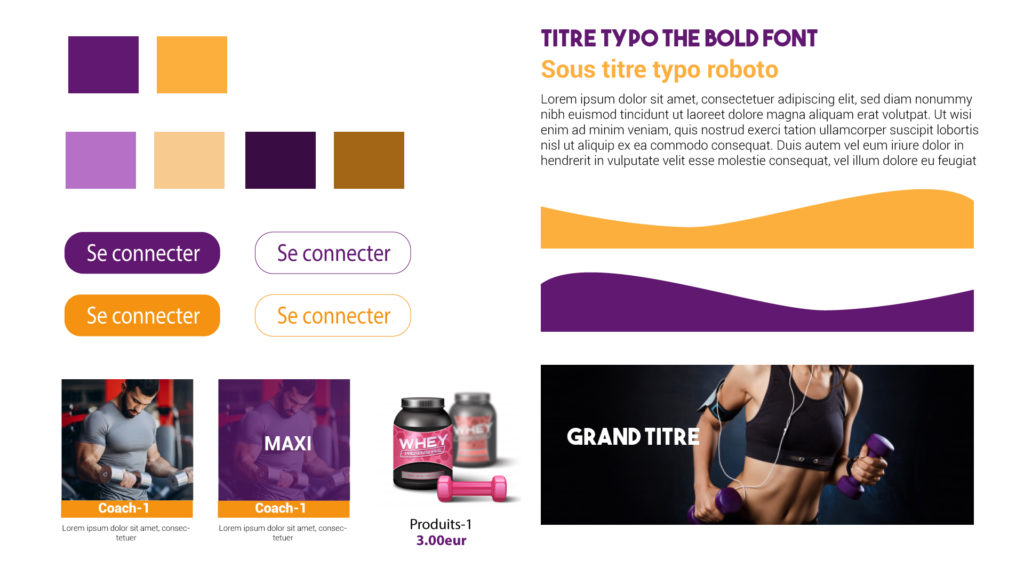
3. STYLE TILE
Le «Style Tiles », c’est comme une charte graphique de votre site web. Il permet rapidement de composer une sorte de planche tendance visuelle adapté au web design. Le style tile permet de développer des éléments de l’interface du site web. C’est dans le style tile que je vais proposer des échantillons de nuances, des animations de boutons, la typographie, des modules, les couleurs et etc…
etape 3. wireframe et maquette webdesign

Recherche expérience utilisateur...
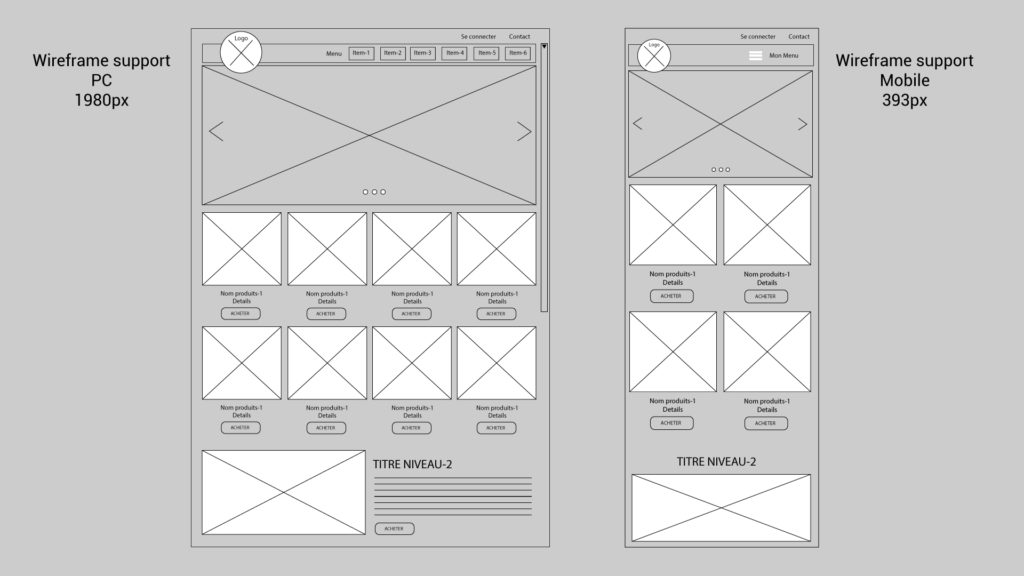
1.WIREFRAME
Dans cette étape, je vais commencer a construire la mise en page de notre site sur une feuille en dessinant de carré et de cercle. Cette technique est appelé Wireframe. En la construisant j’apporte des solutions de mise en page qu’il soit correct pour que dans l’ensemble, tous les éléments fonctionnent. Par exemple, ou placé le bouton au bon endroit, qu’il soit visible pour attiré l’attention du visiteur. Mettre les contenues des informations au bon endroit, ou place les images, que la mise en page soit aéré, et que le visiteur comprend tout de suite l’objectif, le fonctionnement du site et qu’il navigue facilement. C’est aussi apporter des solutions sur l’expérience utilisateur.
Habituellement, c’est la page d’accueil qu’on construit en premier. C’est la page que va accueillir le visiteur et elle doit fonctionné tout de suite a ce que le visiteur passe a l’action.
On tient aussi compte du support auquel votre visiteur va utiliser pour naviguer sur le site. Va-t-il utilisé une tablette? un grand PC ou sur mobile? Raison pour laquelle il serait judicieux d’adapter notre wireframe sur tous les supports.
Il est possible aussi de creer des wiframe sous forme numeriques.
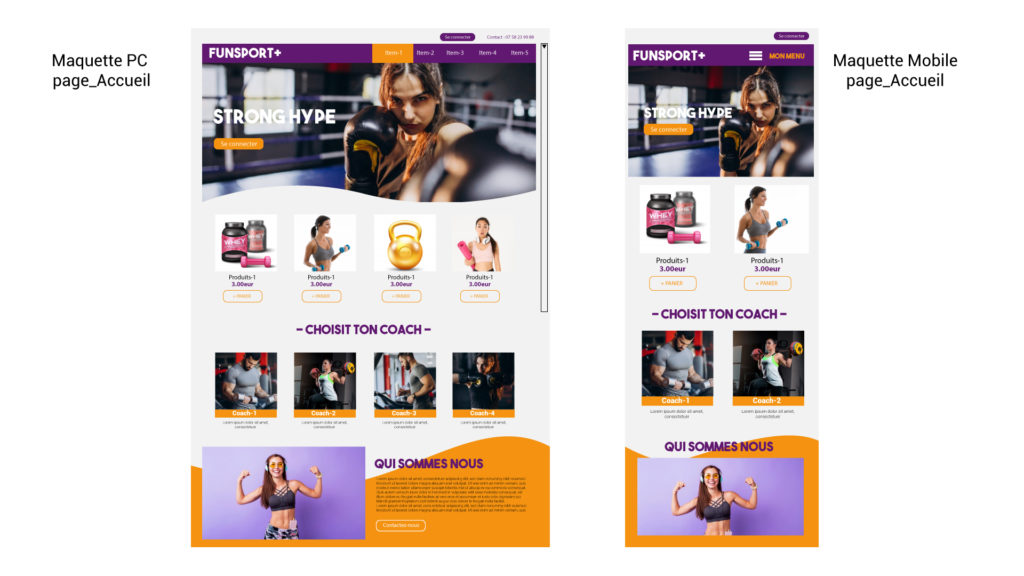
2.MAQUETTE WEBDESIGN
Une maquette Webdesign est une représentation partielle du site web afin d’en tester et valider certains aspects et/ou le comportement. C’est dans la maquette que je vais mettre tous les éléments définit en respectant la planche de tendances, la charte graphiques et le wireframe. Elle permet aussi de se projeter et probablement d’évaluer le cout du développement d’un site web.
A noter que c’est exemple s’appuie sur une création d’une maquette d’un site web sur mesure, c’est à dire, elle est totalement personnalisé selon les demandes depuis le cahier de charges.